آموزش تبدیل قالب html به وردپرس توسط نرم افزار pinegrow [تکنیک های ناگفته]
اگر میخواهید صفحات طراحی شده با HTML را به قالبی حرفهای و کاربردی در وردپرس تبدیل کنید؛ استفاده از نرم افزار تبدیل html به وردپرس Pinegrow بهترین پیشنهاد است. در واقع این نرمافزار کمک میکند تا بدون داشتن دانش فنی در زمینه کدنویسی و ساخت قالب وردپرس، بتوانید قالب اختصاصی خود را داشته باشید.
اگر میخواهید با ساختار وردپرس و قالبهایش، و همچنین نرمافزار Pinegrow آشنا شده و بهطور دقیقتر آموزش تبدیل قالب html به وردپرس توسط نرم افزار pinegrow را دریافت کنید؛ با ادامه این مقاله آموزشی با وبسایت سَم ویژن همراه ما باشید.
آشنایی با وردپرس و ساختار آن
امروزه سالها از زمانی که وردپرس تنها برای راهاندازی وبلاگ شخصی مناسب بود عبور کردهایم. بنابراین در حال حاضر میتوان به کمک وردپرس انواع مختلف سایتهای شرکتی، شخصی، مجلات آنلاین، فروشگاهی، دایرکتوری، آگهینامه و… را راهاندازی نمود. البته برای گسترش امکانات و طراحی رابط کاربری در سیستم مدیریت محتوای وردپرس نیاز به استفاده از افزونهها و قالبهای مختلفی است.

ساختار قالب وردپرس
قالب های وردپرسی با نصب بر روی سیستم مدیریت محتوای وردپرس، رابط کاربری یا ظاهر صفحات سایت وردپرسی شما را به فرم دلخواه و خاصی نمایش میدهند. از نظر هزینه قالبهای وردپرسی شامل نمونه های رایگان و پولی عمومی و نمونههای با طراحی اختصاصی هستند.
یک قالب وردپرسی شامل مجموعهای از فایلهای نوشته شده به زبان PHP است. از جمله این فایلها میتوان به هدر (header)، فوتر (Footer)، پستها (single post)، صفحهها (Single page)، فانکشن (Fanctions)، سایدبار (Sidebar) و شیوهنامه (Style) (شیوهنامه به زبان CSS نوشته شده است.) اشاره کرد.
مجموعه این فایلها در کنار یکدیگر یک قالب وردپرسی را شکل میدهند؛ که اجازه میدهد صفحات سایت شما با اتصال به پایگاه داده آن (Database) به صورت پویا یا داینامیک (در لحظه درخواست کاربر و با فراخوانی از پایگاه داده) تولید شود.
بنابراین برای ساخت یک قالب وردپرسی سه مرحله اصلی وجود دارد:
- در مرحله اول شکل گرافیکی صفحات مختلف در نرم افزارهای طراحی رابط کاربری مانند فیگما (Figma) یا ادوب XD طراحی میشود.
- سپس این طرح های گرافیکی به صفحات استاتیک یا ثابت HTML تبدیل میشود.
- در مرحله پایانی یک توسعهدهنده وردپرس که با زبانهای PHP و Javascript و jQuery آشنا است؛ صفحات استاتیک HTML را به یک قالب قابل نصب در وردپرس تبدیل میکند.
- تجربه ثابت کرده پرهزینه ترین و طبعا پیچیده ترین بخش طراحی سایت وردپرسی قدم پایانی یعنی تبدیل HTML به وردپرس است.

آشنایی با نرم افزار Pinegrow
یک راه حل ارزانتر و جایگزین برای اجرای مرحله سوم طراحی سایت وردپرسی، استفاده از نرم افزار تبدیل html به وردپرس است. توسعه تکنولوژی های وب، کمک کرده تا نرم افزارهای تبدیل قالب های ساده HTML به قالبهای وردپرس، امروزه بیشتر از همیشه کاربردی و قابل اعتماد شوند.
این نرم افزارها اجازه میدهند تا کاربران عمومی و مدیران سایت، با کمی تجربه و صرف وقت بتوانند بدون نیاز به دانش کدنویسی، قالب وردپرسی خود را طراحی کنند. نرم افزار Pinegrow یکی از بهترین گزینه ها در این زمینه است.
این نرم افزار با داشتن سه نسخه ویندوز، مک، لینوکس و همچنین افزونه قابل نصب بر روی وردپرس، دسترسی کاملی را برای طراحی سایت با وردپرس و بدون کدنویسی در اختیار شما قرار میدهد. خوشبختانه نرم افزار Pinegrow از نظر فریمورکهای مورد استفاده نیز تنوع بالایی داشته و شما میتوانید از مواردی مثل بوت استرپ (Bootstrap) و فاندیشن (Foundation) برای ساخت یک قالب یا پوسته اختصاصی وردپرس استفاده کنید.

آموزش تبدیل قالب html به وردپرس توسط نرم افزار Pinegrow
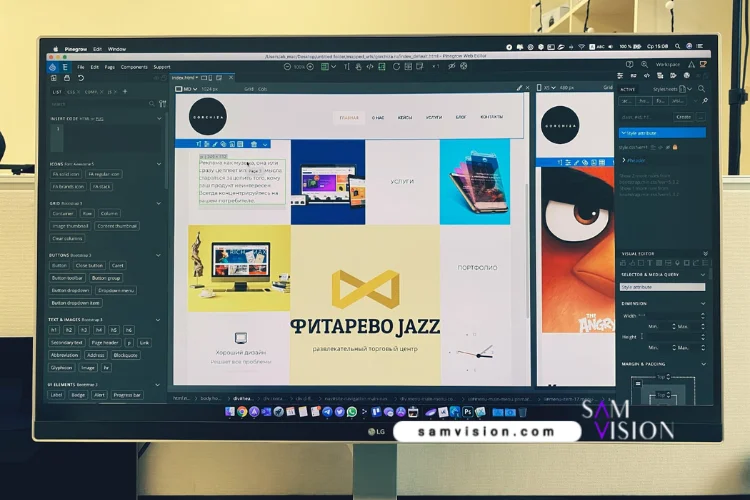
استفاده از نرم افزار Pinegrow نسبتا ساده است. البته برای رسیدن به مهارت کافی برای ساخت آنچه دقیقا میخواهید؛ نیاز به حداقل چند ساعت کار با ویژگیها و امکانات مختلف آن دارید. با این حال استفاده از این آموزش تبدیل قالب html به وردپرس توسط نرم افزار Pinegrow به شما کمک میکند تا با سرعت بیشتری به نتیجه دلخواه برسید.
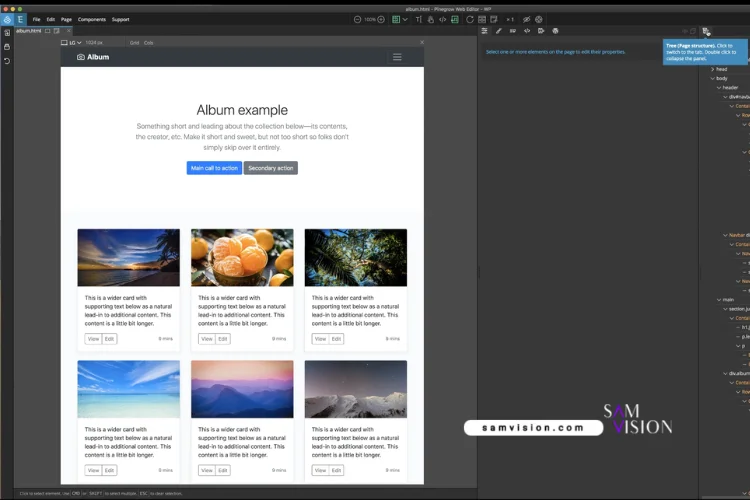
پس از نصب نسخه مناسب از نرم افزار Pinegrow تنها کافی است پروژه یا صفحات HTML قالب سایت مدنظر خود را در این نرم افزار باز کنید. پس از این با کلیک کردن روی هر عنصر موجود در یک صفحه HTML میتوانید کارکرد آن را در قالب وردپرسی مشخص نمایید.
به عنوان مثال در صفحه طراحی شده برای نمایش پست های وبلاگ، با کلیک روی تصویر شاخص، آن را به عنوان تصویر شاخص در وردپرس تعریف میکنید. در واقع این کار تنها با کلیک کردن انجام میشود. اما نتیجه آن تعریف هریک از این موارد به عنوان یک عملگر یا فانکشن، به زبان PHP در قالب وردپرسی است.
مثال گفته شده تنها یکی از اکشنهای هوشمند قابل استفاده در نرم افزار Pinegrow است. در این نرم افزار به بیش از 200 اکشن دیگر نیز دسترسی وجود دارد که به کمک آن میتوان بخشهای مختلف قالب HTML را به یک فانکشن PHP در قالب وردپرس تبدیل کنید. نکته مهم اینکه این فانکشنها در دو دسته اصلی قرار میگیرند.
دسته اول مرتبط با جزئیات هر صفحه مانند عنوان، تگ های هیدینگ، تصویر شاخص، تاریخ انتشار، متن اصلی و… است. دسته دوم نیز به فایل های اصلی یک قالب وردپرسی که بخش های جداگانه هر سایت را تشکیل میدهند مرتبط است. به عنوان مثال هدر، فوتر، سایدبار و… از این جمله هستند.
همچنین نرم افزار Pinegrow به کاربران حرفهایتر اجازه میدهد تا به کمک کد نویسی عملکردهای اختصاصی مورد نیاز خود را نیز تولید کنند. بنابراین این ابزار انتخابی مناسب برای هر دو دسته کاربران مبتدی و حرفه ای است. در نهایت با ذخیره قالب تهیه شده و نصب آن در وردپرس میتوانید آن استفاده کنید.

ورود اطلاعات
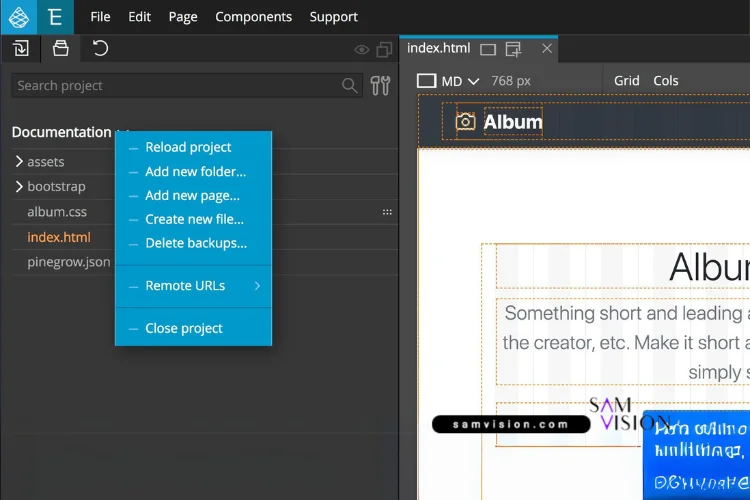
اگرچه در بخش قبلی به طور خلاصه با روش کار نرم افزار Pinegrow آشنا شدید؛ اما در ادامه میخواهیم گامهای اصلی را با ذکر جزئیات بیشتری مرور کنیم. در گام اول ورود اطلاعات به معنای وارد کردن صفحات قالب HTML به نرم افزار است. در واقع شما باید اطلاعات مرتبط با قالب خود را به نرم افزار بدهید.
مثلا نام قالب، محل ذخیره قالب در رایانه، آدرس اینترنتی قالب (مثلا آدرس سایت شما به عنوان طراح سایت یا صاحب سایت سفارشدهنده قالب)، نام طراح قالب و… است. در این بخش همینطور تنظیمات دیگری نیز وجود دارد که هرچه با جزئیات بیشتری کامل شود؛ قالب نهایی حرفهایتر خواهد بود. با این حال این موارد پیچیده نیستند و بهراحتی میتوانید آنها را کامل کنید.

تعریف و نام گذاری بخش های مختلف قالب
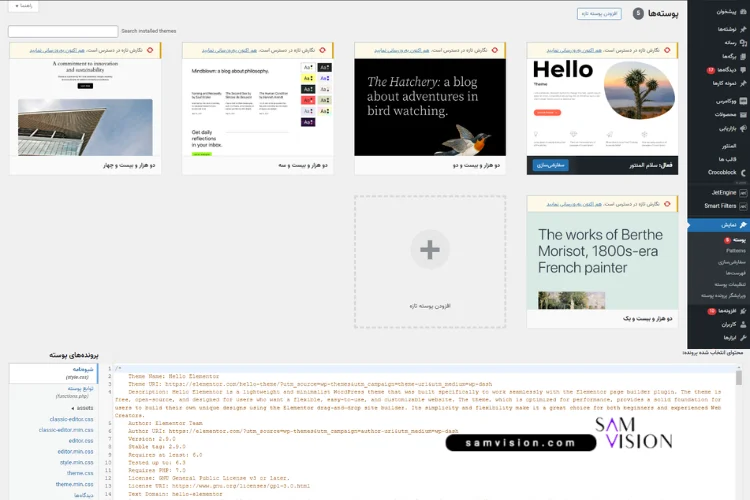
در ابتدای آموزش تبدیل قالب html به وردپرس توسط نرم افزار pinegrow گفته شد که یک قالب وردپرسی معمولا از چندین فایل اصلی PHP تشکیل شده است. بنابراین مرحله دوم طراحی قالب توسط pinegrow این است که صفحات طراحی شده در قالب HTML خود را به عنوان سازنده این صفحات PHP به نرم افزار معرفی کنید.
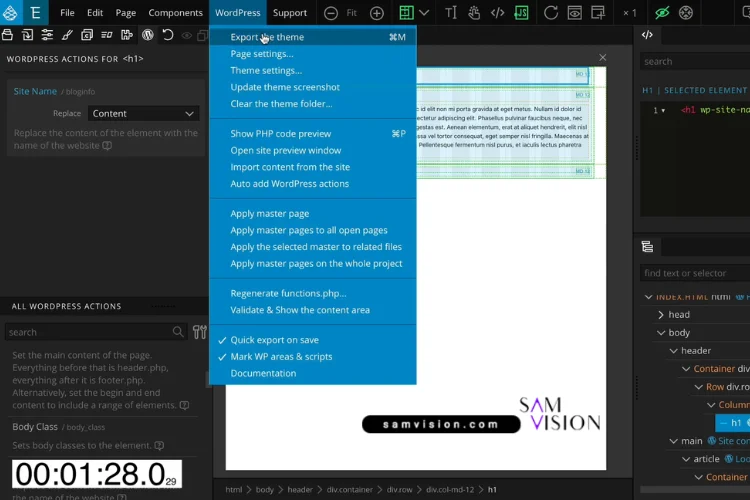
اولین قدم در این زمینه نیز انتخاب فایل index.html به عنوان منبع ساخت فایل index.php است. این در واقع ویژگیهای صفحه اول سایت شما را تعریف میکند. همچنین برای ساخت سایر فایلهای PHP مانند Header، Footer، Single-post، Page، sidebar، Archive و… نیز باید همین مراحل را طی کنید.
تعریف و ایجاد بخشهای مختلف هر صفحه و عملکردها
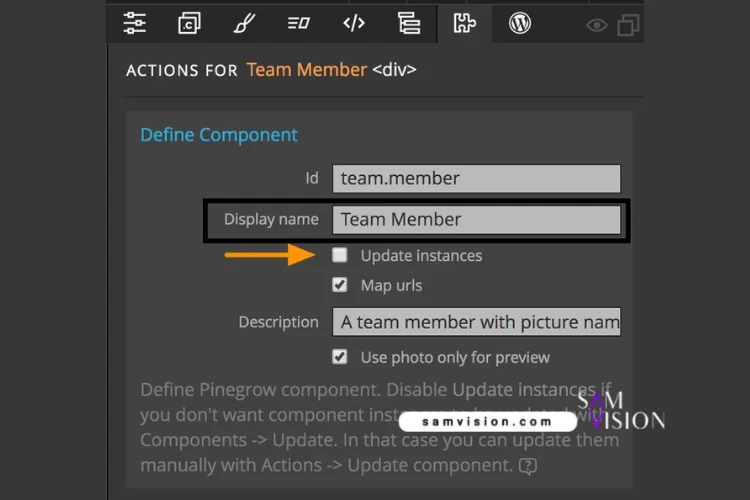
مرحله بعدی در تبدیل قالب html به وردپرس توسط نرم افزار pinegrow تعریف و تعیین جزئیات موجود در هر صفحه است. به عنوان مثال اینکه در هدر سایت شما، منو، لوگو، آدرس شبکههای اجتماعی و سایر موارد احتمالی چگونه قرار گرفته و تنظیم میشود در این بخش انجام میشود.
پیش از این به امکان به کار بردن بیش از 200 اکشن مرتبط با صفحات داخلی وردپرس در نرم افزار pinegrow اشاره کردیم. در این مورد بطور دقیقتر در این نرم افزار باید به سراغ Global Smart Actions بروید. همانطور که گفته شده تعداد اکشن های قابل استفاده برای تنظیمات امکانات موجود در هر صفحه در این نرم افزار بسیار زیاد است.
بنابراین نمیتوان تک به تک به توضیح آنها پرداخت. با این حال اگر با ساختار و ویژگیهای عناصر موجود در یک صفحه آشنا باشید؛ بهراحتی میتوانید بخشهای مختلف صفحه HTML مورد نظر خود را به یک عملگر واقعی در نسخه PHP آن تبدیل کنید.
البته این عملگرها تنها به عناصر موجود در یک صفحه محدود نیستند. بنابراین میتوانید از آنها برای ساخت عملگرهای دیگر نیز استفاده کنید. به عنوان مثال اکشن حلقه (Loop) به شما کمک میکند تا نمایش لیستی از پستها را بر اساس ویژگیهای مختلف مانند دستهبندی، تاریخ و… در یک صفحه دلخواه از سایت به نمایش بگذارید.
در نهایت نرم افزار pinegrow یک قالب وردپرسی واقعی و کامل را در اختیار شما قرار میدهد. به عبارت بهتر این قالب دقیقا به فرم قالبهای طراحی شده توسط کدنویسهای حرفهای آماده میشود. بنابراین میتوان حتی از این نرم افزار تبدیل html به وردپرس برای گرفتن سفارش طراحی سایت نیز استفاده کرد.
نشان این موضوع نیز این است که قالب ساخته شده با آن برای راهاندازی به هیچ افزونهای نیاز ندارد. به عبارت دیگر قالبهای طراحی شده با pinegrow بر اساس افزونههای صفحهساز مانند المنتور نیستند. این موارد کمک میکند تا سایت وردپرسی طراحی شده با آنها از نظر سبکی، سرعت لود، امنیت و بهطور کلی پرفورمنس، از شرایط مساعد تری برخوردار باشد.