مهم ترین افزونه کاربردی کروم برای طراحان سایت
مرورگرها همواره نقش پررنگی در جستجوی صفحات وب داشتهاند. این نرمافزارهای کاربردی، پلی بین کاربران وبسایتها محسوب میشوند. شرکتهای مختلفی اقدام به ساخت نرمافزارهای مرورگر وب کردهاند که در بین تمام این شرکتها، مرورگر کروم از کمپانی مطرح گوگل در بین علاقهمندان به دنیای وب جایگاه خاصی دارد.
در این مقاله، قصد داریم 30 افزونه کاربردی برای مرورگر گوگل کروم را به شما معرفی کنیم که برای طراحی وب، به طراحان کمک میکنند. مطالعه این مقاله به شما کمک میکند تا به کمک برخی افزونهها، کار خود در طراحی وب را کمی آسانتر کنید. بنابراین، اگر شما هم یک طراح وب یا کارشناس سئو هستید، پیشنهاد میکنیم تا انتهای این مقاله با ما همراه باشید.

افزونه های کروم برای طراحان وب
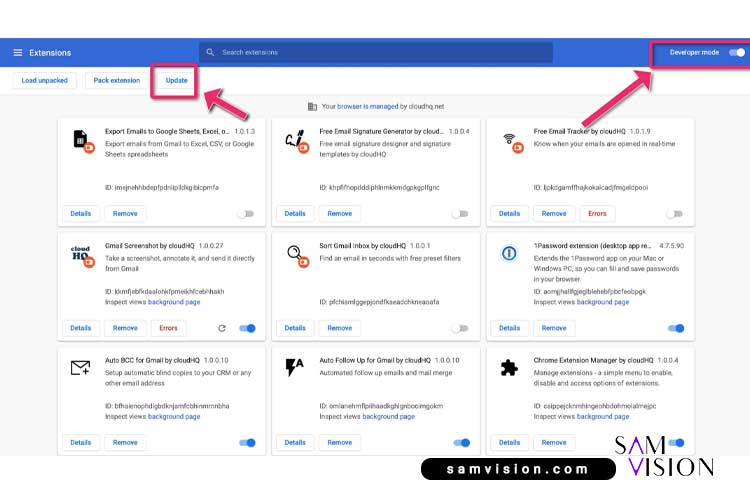
فرآیند طراحی وب همیشه دارای قلقهای خاصی است که مشکلات ریز و درشت را برطرف میکنند. افزونهها در این مسیر میتوانند وظایف خاصی را بر عهده بگیرند و با کمک به حل آنها، شما را در کار خود جلو بیاندازند. در ادامه، 30 مورد از افزونه های کروم برای طراحان وب را به شما معرفی خواهیم کرد.
-
Cookie editor
کوکی ادیتور یکی از افزونه های کروم برای طراحان وب است که به مدیریت کوکیها میپردازد. امروزه تقریبا به هر سایتی که وارد شوید، تعدادی کوکی را به شما تحمیل میکند. افزونه کوکی ادیتور میتواند کوکیها را حذف کند، ویرایش نماید یا کوکیهای جدیدی را به مرورگر شما بیافزاید.
-
Moz bar
یکی دیگر از افزونههای کاربردی کروم، ماز بار است. این افزونه به شما کمک میکند لینکهای فالو و نوفالو در سایت خود را تشخیص دهید و در صورت نیاز، روی آنها تغییراتی اعمال کنید. این افزونه نمره spam score را نیز نمایش میدهد که برای خدمات سئو سایت میتواند بسیار موثر باشد.
-
Measure it
اگر به دنبال یک افزونه در گوگل کروم هستید که ابعاد المانهای مختلف یک صفحه را برای شما محاسبه کند، افزونه measure it برای شماست. به کمک این افزونه میتوانید طول و عرض تگهای مختلف و تصاویر موجود در یک صفحه را اندازهگیری نمایید.
-
My IP address
از دیگر افزونه های کروم برای طراحان وب، افزونه مای آیپی آدرس است. این افزونه به شما کمک میکند در هر زمانی آدرس آیپی، دامنه خود و ISP را چک کنید. گاهی اوقات هم لازم است چک کنید آیا آیپی شما در یکی از بلکلیستهای موتور جستجو وجود دارد یا خیر. به کمک این پلاگین میتوانید آدرس آیپی خود را در بلکلیستهای مشهور بررسی کنید و از عدم حضورتان در بلکلیستها مطمئن شوید.
-
Broken link checker
این افزونه، به صورت خودکار تمام سایت شما را مورد بررسی قرار میدهد و لینکهای شکسته را پیدا میکند. منظور از لینکهای شکسته، لینکهایی هستند که با باز کردن آنها، به یک صفحه 404 هدایت میشوید. وجود چنین لینکهایی، برای کارفرمایی که سفارش سایت وردپرسی دارد غیر قابل قبول است و بررسی تک به تک لینکها، همیشه مایه دردسر طراحان سایت بوده اما امروزه، استفاده از این پلاگین به طراحان وب کمک میکند تا از صحت تمام لینکهای موجود در سایت اطمینان حاصل کنند.
-
Font finder
نیازی به معرفی این پلاگین وجود ندارد زیرا همانطور که از نام آن پیداست، این افزونه به شما کمک میکند تا نام و سایز فونتی که در یک صفحه به کار رفته را بیابید. حتما شما هم تا به حال از سایتهایی بازدید کردهاید که فونتهای دلنشینی دارند. به کمک این افزونه میتوانید فونت هر صفحه را تشخیص دهید. این افزونه نه فقط برای طراحان وب بلکه برای طراحان گرافیک نیز بسیار کاربردی است.
-
Awesome screenshot
اسکرینشات گرفتن از صفحات وب در گوشیهای تلفن همراه کار بسیار راحتی است اما در فضای ویندوز و لینوکس، کمی چالشبرانگیز است. به کمک این افزونه، میتوانید از روی یک صفحه وب اسکرین شات بگیرید یا صفحه را به علاوه صداهای موجود در آن، ضبط کنید. از این افزونه برای ضبط ویدئوهای موجود در فضای وب و برخی کلاسهای آنلاین نیز میتوان استفاده کرد.
-
Shaparak verifier
سیستم جامع شاپرک، درگاههای پرداخت آنلاین را برای سایتهای اینترنتی فراهم میکند. با این وجود، بسیاری از کلاهبرداران با شبیهسازی صفحاتی مانند صفحات پرداخت، قصد فیشینگ و خالی کردن حساب کاربران را دارند. به کمک این افزونه میتوانید از امنیت درگاه پرداختی که به آن وارد میشوید اطمینان حاصل کنید.
-
URL shortener
حتما شما هم دیدهاید که گاهی با کپی کردن یک آدرس اینترنتی، کلمات فارسی درون آن به شکل عجیب و غریبی در میآیند و یک آدرس چند کلمهای را به 3 خط آدرس در هم و بر هم تبدیل میکنند! امروزه اما با وجود افزونه URL shortener، میتوانید آدرس سایت مدنظر خود را کوتاه کنید و سر و شکل بهتری به آن ببخشید!

-
colorZilla
یکی از امکانات سایت فروشگاهی، پالت رنگی جذاب و متناسب با فضای سایت است. طراحی ظاهری یک وبسایت بخش مهمی از فرآیند طراحی آن است و بخشی از هزینه ساخت سایت فروشگاهی، صرف این موضوع میشود. در طراحی ظاهری سایت، یکی از بخشهای مهم، انتخاب رنگهاست. طراحان وب در صورتی که رنگ مشخصی را از یک صفحه دیگر در دسترس داشته باشند اما کد آن را ندانند، میتوانند به وسیله این افزونه، کد رنگ را دریافت نمایند.
-
Super simple auto refresh
تازهسازی خودکار صفحه، به درد آن سایتهایی میخورد که باید مکررا تازهسازی شوند تا به نتیجه ایدهآل برسند. البته این قبیل افزونه های کروم در طراحی وب به کار گرفته نمیشوند بلکه برای تولید ویوهای فیک به کار میروند.
-
Ghostery – Privacy ad blocker
یکی از کاربردیترین افزونههای گوگل کروم، افزونه اد بلاکر گوستری است. این افزونه به شما کمک میکند تبلیغات پاپآپ را پیش از نمایش بلاک کنید، سرعت سایت را افزایش دهید و دسترسی وبسایتها به دادههای مربوط به حریم شخصی خود را مسدود نمایید. استفاده از این افزونه نه تنها برای طراحان وب بلکه برای هر فردی که به وبگردی علاقه دارد، مفید خواهد بود.
-
Yet Another Lorem Ipsum Generator
هنگام طراحی یک صفحه، وقتی المانها سر جای خود قرار گرفتند، نیاز به متنهایی داریم که با قرار گرفتن در صفحه، به طراح اطمینان بدهند که کار خود را درست انجام داده و متنها با همدیگر تداخل نخواهند داشت. این افزونه، به شما کمک میکند متنهای آزمایشی با تعداد کلمات و طول متفاوت را برای بخشهای مختلف سایت خود تولید نمایید.
-
CSSViewer
یکی دیگر از افزونه های کروم برای طراحان وب، افزونه سیاساس ویوور است. این افزونه به طراحان سایت کمک میکند تا کدهای css مربوط به هر تگ درون سایت خود یا سایتهای دیگر را به نمایش بگذارند و در صورت نیاز، تغییراتی را روی آن انجام دهند. پلاگین CSSViewer برای الهام گرفتن از طراحی سایر صفحات انتخابی بسیار مناسب است.
-
Builtwith technology profile
گاهی پیش میآید که مشتریان سفارش طراحی سایت مشابه با یک سایت دیگر را دارند. مثلا میگویند سایت باید شبیه به سایت دیجیکالا باشد. در این شرایط، شما میتوانید به کمک این افزونه، تمام اطلاعات یک سایت شامل فریمورکی که در آن سایت طراحی شده و CMS سایت مورد نظر را استخراج نمایید.
-
Window resizer
طراحی سایت رسپانسیو، امروزه دیگر نه یک قابلیت، بلکه یک نیاز است. شما باید سایت خود را برای تمام اندازههای نمایشگر بهینهسازی کنید. افزونه ویندو ریسایزر به شما کمک میکند تا با تغییر اندازه صفحه، از واکنشگرا بودن صفحهای که طراحی کردهاید اطمینان حاصل کنید.
-
FireBug Lite
این افزونه به شما کمک میکند تا تمام تگها و المانهای موجود در یک صفحه را مورد بررسی و ویرایش قرار بدهید. این ویرایش هم میتواند روی ساختار و html سایت و یا المانهای ظاهری و بخش CSS سایت یا حتی کدهای جاوااسکریپت آن اعمال شود.
-
Web Developer
یکی دیگر از افزونه های کاربردی کروم برای طراحان وب فرانت، افزونه وب دولوپر است. این افزونه نیز مانند فایرباگ که در بخش قبل معرفی شد، قابلیت کنترل کدهای html، CSS و جاوا اسکریپت را به شما میدهد اما به جز این موارد، به کمک وب دولوپر میتوانید اندازه صفحات را تغییر دهید، کوکیها را ویرایش کنید یا صفحات سایت خود را validate نمایید.
-
Wapplyzer
یک افزونه دیگر برای بیرون ریختن دل و روده یک صفحه! فریمورک سایت، بستر مدیریت محتوای آن و ابزارهای تحلیلی استفاده شده برای سایت از جمله اطلاعاتی هستند که به کمک این افزونه قابل دریافت میباشند.
-
IE Tab
مرورگر اینترنت اکسپلورر را به یاد دارید؟ مرورگری که زمانی، از پادشاهان اینترنت بود و امروزه دیگر اثری از آن وجود ندارد! افزونه IE Tab به شما کمک میکند تبهایی که در مرورگر اکسپلورر دارید را به محیط کروم منتقل کنید. به کمک این پلاگین میتوانید از جاوا، سیلورلایت، شیرپوینت و اکتیو ایکس نیز استفاده نمایید.
-
Validity
پس از ساخت یک صفحه و اتمام فرآیند کدنویسی آن، میتوان کدها را بر مبنای پارامترهای استاندارد وب یا w3b اعتبارسنجی نمود. افزونه validity به شما کمک میکند تا کدهای سایت خود را مورد اعتبارسنجی قرار دهید.
-
Too many Tabs
احتمالا شما هم شرایطی را دیدهاید که در مرورگر کروم شما، تعداد زیادی تب باز باشد. در بسیاری از شرایط نیاز به باز کردن بیش از 10 تب به صورت همزمان وجود دارد. افزونه too many tabs به شما کمک میکند تا این تبها را مرتب کرده، از آنها نسخه پشتیبان دریافت کنید و به صورت خلاصه، آنها را مدیریت نمایید. به دلیل اینکه در کار طراحی وب نیز معمولا به باز کردن تبهای متعدد نیاز است، افزونه too many tab را میتوان یکی از کاربردیترین افزونه های کروم برای طراحی وب دانست.
-
Cloud save
بسیاری از امور، نیاز به یک فضای ذخیرهسازی آنلاین دارند زیرا فضای ذخیره سیستمها همیشه دچار محدودیتهای حجمی است. پلاگین کلاد سیو به شما کمک میکند یک فضای ذخیرهسازی آنلاین داشته باشید تا هم از ذخیره فایلها روی سیستم جلوگیری کنید و هم امنیت فایلها را افزایش دهید.
-
Alexa traffic rank
افزونه الکسا یکی از افزونه های کروم برای طراحان وب است که سئوکاران بیشتر به آن نیاز خواهند داشت. الکسا یکی از معیارهای رنکینگ سایت به شمار میآمد اما امروزه دیگر معیار معتبری برای کیفیت سئو سایت به شمار نمیرود. با این وجود، نمره این ابزار به سایت شما تا حدودی میتواند کیفیت فرآیند سئو را مشخص کند.
-
Google translate
سایتهایی که به زبانهای غیر از فارسی هستند، توسط برخی از طراحان وب یا کاربران عادی به زحمت قابل مطالعه هستند. به همین دلیل، افزونه گوگل ترجمه به مرورگر کروم اضافه میشود تا با ترجمه سایت، خوانایی آن را افزایش دهد. خوشبختانه فارسی هم در لیست زبانهای این افزونه وجود دارد اما کیفیت ترجمه این ابزار به نوعی است که شاید جملهبندیها چندان خوانا نباشد.
-
Image downloader
یکی دیگر از افزونه های کروم برای طراحان وب و کاربران عادی، دانلودکننده تصویر است. این افزونه به شما اجازه میدهد تمام تصاویری که در کروم میبینید را با کیفیت بالا دانلود کنید.
-
Wpsniffer
از آنجا که هزینه طراحی وبسایت با وردپرس کمتر از سایر ابزارهای طراحی سایت است، تقاضا برای طراحی با وردپرس هم بالاتر است. سیستم وردپرس بر مبنای قالبهای آماده نیز قابل اجراست و این افزونه، به شما اجازه میدهد تا بتوانید قالب یک سایت وردپرسی را برداشت نمایید و در صورت تمایل، در سایت خود به کار ببندید.
-
IP Whois & flags chrome & Website rating
یکی دیگر از ابزارهای کاربردی برای تشخیص میزان ترافیک و لوکیشن ورودی آن، همین افزونه است. افزونه whois به شما کمک میکند ترافیک خود را بر اساس لوکیشن کاربر، آدرس آیپی، اطلاعات DNS و… طبقهبندی کنید. همچنین، این ابزار رتبه الکسای سایت شما را نیز تخمین میزند.
-
Into DNS Chrome
برای دسترسی به اطلاعات DNS یا سایر اطلاعات مربوط به دامنه سایت، این ابزار عملکرد بسیار خوبی دارد. طراحان سایت برای دسترسی به اطلاعات دامنه یک وبسایت میتوانند از ابزار Into DNS بهره ببرند.
-
Visual Inspector
از آنجا که طراحی ظاهری وبسایت هم در سئو و هم تجربه کاربران بسیار موثر است، افزونه ویژوال اینسپکتور به طراحان وب کمک میکند تا ایرادات و ویرایشهای لازم روی سایت را انجام دهند. تغییر در رنگها، وضعیت ظاهری المانها و ویرایش متون موجود در سایت از جمله امکانات این افزونه گوگل کروم برای طراحان وب میباشد.

جمعبندی
افزونه های گوگل کروم برای طراحان وب یک ابزار کمکی بسیار بیدردسر و کارراهانداز هستند. در این مقاله، 30 پلاگین کاربردی برای طراحی سایت را به شما معرفی کردیم که در بخشهای مختلفی از روند طراحی سایت میتوانند به کمک شما بیایند. اگر شما هم یک طراح سایت هستید یا قصد دارید با پیچ و خمهای طراحی سایت آشنا شوید، پیشنهاد میکنیم سایر مقالات سم ویژن را نیز مطالعه کنید.