بهترین ترکیب رنگ مناسب برای طراحی سایت فروشگاهی و شرکتی [ترند و خاص]
بهترین ترکیب رنگ برای طراحی سایت کدام است؟ پاسخ به این پرسش میتواند از سایتی به سایت دیگر و از طراحی به طراح دیگر متفاوت باشد. همچنین این سوال وقتی پای طراحی سایت اختصاصی در میان باشد؛ مهمتر هم میشود. در عمل عوامل بسیاری در انتخاب رنگ مناسب برای یک سایت تاثیرگذار هستند. بهطور کلی عواملی مثل موضوع سایت، پرسونای مخاطبان آن، سبک طراحی و… همه و همه در انتخاب رنگ سایت موثر هستند.
در واقع رنگها یکی از عوامل مطرح و مورد بحث در طراحی تجربه کاربری (UX) هستند. طراحان تجربه کاربری در کنار بسیاری از جزئیات طراحی ظاهری یک سایت، رنگهای مناسب آن را نیز انتخاب میکنند. این کار به کمک تسلط بر دانش طراحی تجربه کاربری، شناخت رنگها، روانشناسی رنگها و… انجام میشود. بنابراین میتوان گفت انتخاب ترکیب رنگ مناسب کاری پیچیده و تخصصی است.
با این حال در بسیاری موارد و برای پروژههای کوچک طراحی سایت، امکان استفاده از دانش متخصصان متعدد نیست. در چنین شرایطی معمولا کار طراحی سایت یا حداقل طراحی رابط کاربری آن بر عهده یک نفر است.
بنابراین این فرد باید اطلاعات خوبی در این زمینه داشته باشد؛ تا بتواند اصول مهم و اساسی برای ترکیب رنگ ها را در طراحی سایت و انتخاب رنگ های خاص برای سایت رعایت کند. اگر شما هم دستی در طراحی سایت دارید؛ پس از خواندن این مقاله، دیدگاه بهتری نسبت به انتخاب بهترین ترکیب رنگ برای طراحی سایت بهدست خواهید آورد.

اهمیت ترکیب رنگ مناسب در طراحی سایت
در کنار سایر عوامل شکلدهنده تجربه کاربری کاربران یک سایت، رنگها نقشی اساسی در این زمینه ایفا میکنند. به عبارت دیگر این موضوع تنها در مورد طراحی سایت نیست. بلکه میتوان گفت رنگها نقش پررنگی در تمامی بخشهای دنیای ما دارند.
از نظر روانشناسی هر رنگی میتواند پیام آور حس و حالی خاص برای افراد باشد. به همین دلیل است که معمولا رنگ قرمز را در فستفودها، رنگ سبز و آبی روشن را در مراکز درمانی و رنگ زرد را در شرکتهای ساختمانی مشاهده میکنیم.
همچنین در فرهنگ های مختلف رنگها معانی متفاوتی دارند. به عنوان مثال در ایران رنگ تیره به معنای غم و اندوه و رنگ سفید به معنای شادی و پاکی است. از سویی تنها معانی یک رنگ بهتنهایی در طراحی مورد توجه نیست. بلکه این ترکیب رنگ ها است که باید با یکدیگر سازگار باشند. به عبارت دیگر در اغلب موارد هر رنگی به تنهایی گزینه ای جذاب برای طراحی سایت است؛ اما استفاده از آن در کنار سایر رنگها ممکن است ترکیب نامناسبی را ایجاد کند.
در نظر گرفتن همه این موارد در کنار یکدیگر باعث میشود که ترکیب رنگ برای طراحی سایت موضوعی مهم باشد. چرا که بطور مستقیم بر ادراک کاربر از سایت تاثیر گذاشته و می تواند در تصمیمگیری و رفتار کاربری او اثر بگذارد. به عنوان مثال یک رنگ مناسب بهراحتی میتواند حس بیاعتمادی یا غیرحرفه ای بودن را به کاربر القا کند. بنابراین هنگام سفارش طراحی سایت شرکتی، شخصی، فروشگاهی و… باید به موضوع رنگ اهمیت ویژهای داد.
همچنین ترکیب نامناسب رنگها، میتواند خوانایی و تجربه کاربری ساده و قابل درک کاربر را تحت شعاع قرار دهد. به عنوان یک مثال ساده قرار گرفتن متن بر روی یک زمینه با رنگ تقریبا مشابه، موجب ناخوانایی متون سایت میشود. اتفاقی که علاوه بر تجربه بد برای کاربران، عاملی منفی در بهینهسازی داخلی سایت برای موتورهای جستجو محسوب میشود.
بهطور خلاصه میتوان گفت موارد زیر بیشترین دلالت را بر اهمیت انتخاب رنگ مناسب در طراحی سایت دارند:

ساخت هویت بصری
برای یک لحظه به رنگ برندهای محبوب خود فکر کنید. فیسبوک با رنگ آبی تیره، توییتر یا رنگ آبی روشن و در میان نمونههای داخلی دیجیکالا با رنگ قرمز و ایرانسل با رنگ زرد شناخته میشوند. در واقع این رنگها تبدیل به بخشی از هویت این سایتها یا بهتر بگوییم سازمانها شده و ردپای آن را به شکلی پررنگ در تمام عناصر حضور آنلاین و آفلاین آنها مشاهده میکنید. منظور از هویت بصری دقیقا همین است.

تجسم صحیح از برند
یک رنگ مناسب تجسم صحیحی از یک برند در ذهن مخاطب تداعی میکند. به عنوان مثال رنگ صورتی انتخاب مناسبی برای سایت دفتر وکالت نیست. بنابراین تجسم نامناسبی از آن را به کاربر منتقل میکند. در حالی که همین رنگ برای یک بوتیک یا سالن زیبایی زنانه میتواند گزینه ای ایده آل باشد.

بهبود رفتار کاربر
در نهایت هرچه در انتخاب ترکیب رنگ سایت حرفه ای تر عمل شود؛ کاربران تجربه کاربری بهتری داشته و در نتیجه تمایل بیشتری برای استفاده از سایت دارند. بنابراین افزایش مدت زمان حضور کاربر در سایت، افزایش تعداد صفحات بازدید شده توسط او، کاهش بانس ریت و بهبود سایر معیارهای مرتبط با رفتار کاربر نتیجه این انتخاب صحیح است.
چند حقیقت جالب درباره تاثیر رنگ در بهبود تجربه کاربری سایت
آمارها و اعداد همیشه بازگوکننده حقایق هستند. آنها میتوانند فرضیات ما را اثبات کرده و نتیجهگیریهای کیفی را به نتایج کمی و قابل لمس تبدیل کنند. در مورد انتخاب رنگ مناسب سایت نیز توجه به بعضی حقایق آماری میتواند جالب و راهگشا باشد. این حقایق از سویی ضرورت استفاده صحیح از رنگها را نشان داده و از سوی دیگر کمک میکند تا هنگام انتخاب رنگ تصمیمات بهتری بگیرید. در ادامه لیستی از این حقایق جالب و خواندنی را آوردهایم.
یک نظرسنجی از کاربران نشان داده که در انتخاب رنگ اصلی سایت، اغلب کاربران در درجه اول به رنگ آبی و در رده دوم به رنگ سبز علاقه دارند. بنابراین اگر نتوان ز روشهای جزئیتر برای انتخاب رنگ اصلی استفاده کرد؛ احتمالا استفاده از این دو رنگ میتواند گزینه امنی باشد.
اولین برداشت کاربران از یک سایت، به طراحی رابط کاربری آن مرتبط است. آمارهای مختلفی در این باره وجود دارد. به عنوان مثال در یک پژوهش در سال 2014 نزدیک به 94 درصد کاربر ابراز کردند که شکل ظاهری سایت یا همان رابط کاربری آن، چیزی است که در اولین بازدید از سایت به یاد دارند.
انتخاب یک ترکیب رنگ مناسب تا 80 درصد در به خاطر سپردن یک نام و نشان تجاری موثر است. با این حال متداولترین رنگِ نشان تجاری، هنوز هم مشکی است.
یک پژوهش کوچک نشان داده است که تغییر رنگها و رسیدن به رنگ بهینه میتواند نرخ تبدیل را در موضوعات مختلف تا 24 درصد بهبود دهد. به عنوان مثال جلب اعتماد مشتری از طریق رنگ زمینه مناسب و یا تهییج او به کلیک روی دکمه خرید، از جمله این موارد است. مثلا در یک فروشگاه آنلاین سفارش غذا، انتخاب رنگ قرمز بهجای رنگ سبز برای دکمه «افزودن به سبد خرید» موجب بهبود 21 درصدی نرخ کلیک شد. با این حال این یک تحقیق موردی است. بنابراین ممکن است همین تغییر در یک فروشگاه لباس، موجب کاهش نرخ کلیک شود.
صفحات نمایش امروزی میتوانند بیش از 16 میلیون رنگ را بسازند. همچنین چشم انسان قادر است بخش بزرگی از این رنگها را تشخیص دهد. بنابراین در انتخاب ترکیب رنگ سایت میتوان به کد رنگهای متداول و اصلی محدود نشد.

مفهوم انتخاب رنگ سایت
یک سایت تنها بخشی از داراییهای دارای هویت بصری یک کسبوکار است. موارد دیگری مانند نشان تجاری، ستهای اداری، دکوراسیون دفتر کار، تبلیغات ویدئویی، تبلیغات محیطی و… نیز در این زمینه وجود دارند. بنابراین بسیاری از کسب و کارهای حرفه ای، رنگ سازمانی یا ترکیب رنگ سازمانی خود را انتخاب کرده و از آن در تمامی سطوح کسب و کار برای ایجاد حس هماهنگی بیشتر و در خاطر مشتری ماندن و حتی ساخت فرهنگ سازمانی خاص خود استفاده میکنند.
بنابراین رنگ های مناسب برای طراحی سایت نیز در این قاعده قرار میگیرند. به این شکل است که مثلا وقتی کاربران بیلبورد یک کسب و کار را دیده و پس از آن به سایت آنها مراجعه میکنند؛ وجود یک ترکیب رنگ ثابت، به سرعت در خاطر مخاطب ثبت شده و از سویی نشان دهنده حرفهای بودن، هماهنگی و سایر حسهای مرتبط است.
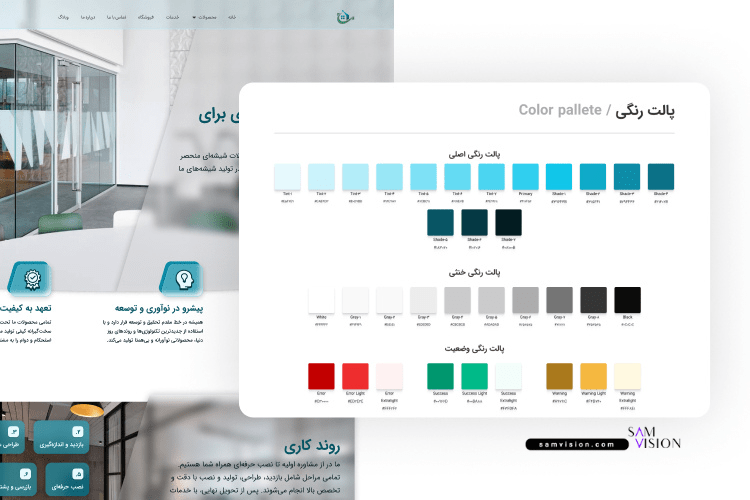
نکته مهم دیگر در این زمینه انتخاب ترکیبی از رنگها برای طراحی هویت بصری یک سایت یا در درجه بالاتر یک کسبوکار است. به عبارت دیگر تنها وجود یک رنگ برای انجام این کار کافی نیست. به تجربه ثابت شده است که در طراحی یک سایت، انتخاب سه یا چهار رنگ به عنوان رنگهای اصلی مورد استفاده از سایت ضرورت دارد.
این رنگ ها معمولا مکمل یکدیگر بوده و فرم اصلی بخشهای مختلف سایت از لوگو گرفته تا هدر، منوها، بدنه اصلی، اسلایدر و فوتر را در بر میگیرند. در کنار این رنگ های مهم، گاهی تا 10 رنگ نیز برای تکمیل جزئیات مرتبط با طراحی، مثل افکت ها، انیمیشن ها، سایه ها، لینک ها و…. انتخاب میشود.
توجه کنید که انتخاب این رنگها در سیستمهای دیجیتال بر اساس کد رنگ آنها انجام میشود. بنابراین پس از انتخاب آنها به عنوان رنگهای مورد استفاده در طراحی رابط کاربری سایت، میتوان از آنها در تمامی بخشها و صفحات سایت به شکلی یکدست و هماهنگ استفاده کرد. این ویژگی به طراح کمک میکند تا با پیچیدگی کمتر یک باکس تکراری، مثل فرم نمایش یک محصول را در همه صفحات با یک فرم و رنگ استاندارد اجرا کند.

روشهای انتخاب ترکیب رنگ سایت
حالا که با اهمیت و مفهوم انتخاب رنگ سایت آشنا شدیم؛ در ادامه میخواهیم به بررسی چند روش متداول برای رسیدن به ترکیب رنگ مناسب بپردازیم. توجه کنید که این روشها تنها روشهای موجود نیستند. همچنین برای رسیدن به رنگ مناسب میتوان از همه یا تعدادی از آنها استفاده کرد. با این مقدمه به سراغ روشهای یافتن بهترین ترکیب رنگ برای طراحی سایت میرویم.

انتخاب رنگ سایت با روانشناسی رنگ ها
بهطور خلاصه روانشناسی رنگ ها به مطالعه تاثیر آنها بر روان انسان میپردازد. هر رنگی احساسات خاصی را برانگیخته و اثرات مختلفی بر افراد دارد. بنابراین تا حدی در افکار، احساسات و حتی رفتار انسان تاثیرگذار است. بنابراین بسیار مهم است که بدانید رنگها علاوه بر احساسات میتوانند نگرش و رفتار انسانها را هم تحتتاثیر قرار دهند. به عنوان مثال بهطور کلی در موضوع روانشناسی رنگ (و نه در مورد طراحی سایت) رنگهای اصلیِ زیر بیشترین اثرات روانشناسی را دارند:
- قرمز : این رنگ اغلب با انرژی، اشتیاق و قدرت ارتباط دارد. قرمز احساسات افراد را تحریک میکند. همچنین حس رقابت و پرخاشگری را تقویت مینماید. از سویی این رنگ گاهی با عشق، عاطفه و شوق نیز ارتباط دارد.
- آبی : این رنگ معمولا با آرامش، ثبات و اعتمادبهنفس مرتبط میشود. رنگ آبی احساس آرامش و صلابت را به افراد القا کند. همچنین در مواقع نیاز به تمرکز، آبی رنگ مناسبی است.
- زرد : این رنگ معمولا با شادابی، انرژی و خلاقیت ارتباط دارد. زرد حالات روحی افراد را بهبود داده و انگیزه و اشتیاق آنها را افزایش میدهد.
- سبز : این رنگ یادآور طبیعت، تجدید حیات و زندگی است. سبز به ایجاد حس آرامش و تجدید روحیه در افراد کمک کرده و احساس تعادل و هماهنگی را در آنها تقویت میکند.
- سفید : این رنگ با پاکی، آرامش و سادگی مرتبط میشود. همچنین میتواند حس وسعت و بزرگی را القا کند. از سوی در برخی مواقع از رنگ سفید به عنوان نماد صلح استفاده شود.
در مورد کاربرد روانشناسی رنگها در انتخاب بهترین ترکیب رنگ برای طراحی سایت این نکته را در نظر بگیرید که اصول این علم (مثل موارد کلی که در بخش قبلی گفته شد.) را در کنار اصول طراحی سایت قرار دهید. در واقع پیشنهادات روانشناسی رنگها برای طراحی سایت ممکن است تفاوت هایی با اصول کلی آن داشته باشد. بر همین اساس در ادامه مثالهایی از اثرات روانی رنگها در رابط کاربری سایتها را مرور میکنیم.
رنگ های خنثی
بهطور کلی استفاده از رنگهای خنثی، بهخصوص به عنوان رنگ زمینه در طراحی سایت بسیار مورد توجه و پذیرش است. این رنگها کمک میکنند تا کاربر تمرکز اصلی خود را روی مطالعه محتوای صفحه قرار دهد. در این زمینه رنگهای سفید و طیف خاکستری پیشنهاد میشود.
رنگ های گرم
وقتی میخواهیم در طراحی سایت روی یک المان یا عنصر موجود در صفحه تمرکز کرده و توجه مخاطب را به آن جلب کنیم؛ میتوانیم از رنگهای گرم استفاده کنیم. رنگهایی مثل قرمز و نارنجی و زرد در این زمینه موثر هستند. البته حجم و میزان استفاده از این رنگها باید کنترل شده باشد؛ چون میزان بالای آن احتمالا با تحریک ذهنی مخاطب و مثلا عصبی شدن او همراه است. گاهی برای ایجاد چنین کنترلی از رنگهای آرامشبخش مانند سبز و آبی در کنار آنها استفاده میکنند.
بنفش
در دنیای روانشناسی بنفش رنگ تخیل است. بنابراین اگر میخواهید سایت شما بیشتر حس و حالی خلاقانه داشته باشد. همچنین اگر خود را کسبوکاری خلاقانه میدانید؛ استفاده از رنگ بنفش گزینهای عالی است. یکی از ویژگیهای این رنگ، امکان استفاده و جذابیت بالای آن در طیف گستردهای از کمرنگ تا پررنگ است.
آبی
همانطور که گفتیم رنگ آبی گزینه پراستفاده دیگر در انتخاب بهترین ترکیب رنگ برای طراحی سایت است. از آنجا که این رنگ میتواند حس ایمنی، صلابت، اعتماد و حرفهای بودن را منتقل کند؛ معمولا گزینه مطمئنی برای طراحی سایت بسیاری از کسبوکارها است.
سبز
سبز نیز مانند آبی از رنگهای پر استفاده در طراحی سایت است. این رنگ ارتباط خوبی با طبیعت داشته و حس سلامتی، تندرستی و آرامش را ارائه میدهد. از این رنگ معمولا برای اطمینان بخشیدن به کاربر برای انجام یک سلسله فعالیت، مثل پر کردن فرم میتوان استفاده کرد.

انتخاب رنگ سایت بر اساس موضوع فعالیت
یکی دیگر از عوامل تاثیرگذار بر انتخاب بهترین ترکیب رنگ برای طراحی سایت موضوع فعالیت سایت یا کسبوکار مرتبط با آن است. دلایلی زیادی بر اهمیت این روش تاکید دارند. به عنوان مثال ترندهای طراحی سایت و تواتر استفاده از برخی رنگ ها برای موضوعاتی خاص، باعث شده تا کاربران بهصورت ذهنی و ناخودآگاه آن رنگها را با آن موضوع مرتبط بدانند.
بنابراین اگر موضوع فعالیت نیز از روانشناسی رنگها تاثیر پذیرفته است؛ اما گاهی تنها یک انتخاب تاریخی است. به عنوان مثال در ایران رنگ سرمهای برای دفاتر وکالت و رنگ طلایی برای سالنهای زیبایی نمونههای قابل ذکر هستند. با این مقدمه در ادامه این بخش با رنگهای مناسب برای طراحی سایتهایی با موضوعات مختلف آشنا میشویم.
فروشگاه های آنلاین
انتخاب رنگ در طراحی سایت فروشگاهی اثری غیرقابل انکار در فروش دارد. البته در یک فروشگاه آنلاین هم باید رنگ را بر اساس حوزه یا محصول آن تعریف کرد. با این حال از آنجا که یک فروشگاه آنلاین ذاتا وظیفه متقاعد کردن و تحریک کاربران به خرید را برعهده دارد؛ استفاده از برخی رنگ ها در آنها متداول تر است.
به عنوان مثال طیف رنگ سبز و آبی برای انتخاب رنگ اصلی این سایت ها مفید است. چراکه میتوانند اعتماد مخاطب را جلب کنند. همینطور انتخاب رنگهای مکمل از میان طیف رنگ قرمز، برای تهییج کاربر به کلیک کردن روی دکمه خرید پیشنهاد میشود.
سایت های شرکتی
این سایتها معمولا نیازی به دریافت واکنش سریع و در لحظه از کاربر ندارند. بنابراین باید جایی باشند که کاربر با خیال راحت در صفحات آن پیمایش کرده و با آرامش و اطمینان اطلاعات لازم و مرتبط با نیاز خود را برای آشنایی با شرکت مدنظر بررسی میکند.
در این شرایط استفاده از طیف رنگهای آبی، سبز و خاکستری معمولا مفید است. البته با هرچه تیره کردن این رنگها سایت شما به سمت جدیتر، خشکتر و رسمیتر شدن میرود. در حالی که طیفهای روشنتر این رنگها میتوانند فضایی مفرحتر، دوستانه تر و غیررسمیتر را فراهم کنند.
به همین دلیل مثلا اگر یک شرکت در حوزه حسابرسی هستید؛ و اطلاعات کمی در سایت ارائه میدهید؛ رنگهای تیرهتر را انتخاب کنید. همینطور اگر یک شرکت بازاریابی هستید؛ و وبلاگی پر از اطلاعات جذاب ریز و درشت دارید؛ رنگ های روشن تر را انتخاب نمایید.
سایت های شخصی
انتخاب بهترین ترکیب رنگ برای طراحی سایت شخصی بیش از هرچیز به هدف شما از طراحی سایت و شخصیت مورد نظر شما بستگی دارد. به عنوان مثال اگر به دنبال پرسونال برندینگ خود هستید؛ استفاده از رنگهای متضاد بسیار مناسب است.
مثلا ترکیب رنگ زرد و مشکی در این زمینه شناخته شده و آزموده است. همچنین صورتی چرک گزینه دیگری است که در سایتهای شخصی با موضوعات هنری و اجتماعی میتواند کاربردی باشد. استفاده از رنگ های سبزآبی و آبی فیروزه ای نیز در طراحی سایت های شخصی افراد دولتی، نمایندگان و موارد مشابه با توجه به ایجاد تم مذهبی مدرن، گزینه ای قابل تامل است.
سایت های سلامت و تندرستی
حضور سایتهای مرتبط با سلامت و تندرستی در اینترنت به شکلهای مختلفی است. از مجلات آنلاین و داروخانهها گرفته تا مطب پزشکان، دایرکتوریهای خدمات درمانی و کلینیکها و بیمارستانها. با این حال انتخاب بهترین ترکیب رنگ برای طراحی سایت پزشکی معمولا پیچیده نیست.
این رنگها باید بتوانند علاوه بر ایجاد حس اعتماد و آرامش در مخاطب، حس و حال فضاهای درمانی را منعکس کنند. رنگ آبی روشن برای ایجاد فضایی قابل اعتماد و رنگ سبز روشن برای انتقال حس سلامت و تندرستی هستند. همچنین رنگ بنفش هم در سایتهای پزشکی، بهخصوص در حوزه روانپزشکی و روانشناسی مورد استفاده است.
چرا که این رنگ معمولا حالتی معنوی و روحانی به سایت میدهند. در مقابل استفاده از رنگهای جیغ، پررنگ و شارپ، مانند قرمز، نارنجی، زرد و همچنین رنگهای تیره مانند قهوهای و مشکی در سایتهای مرتبط با درمان و پزشکی توصیه نمیشود.

انتخاب رنگ سایت بر اساس اصول رنگ شناسی
رنگشناسی یکی دیگر از مهارتهایی است که طراح رابط کاربری سایت میتواند به کمک آن ترکیب رنگهای مناسب را به دست آورد. منظور از ترکیب رنگها همنشینی و کنار هم قرار گرفتن رنگهای مختلف در عناصر موجود در یک صفحه وب است. در این بخش خلاصهای از موضوعات مهم برای یادگیری در این زمینه را مطرح کردهایم.
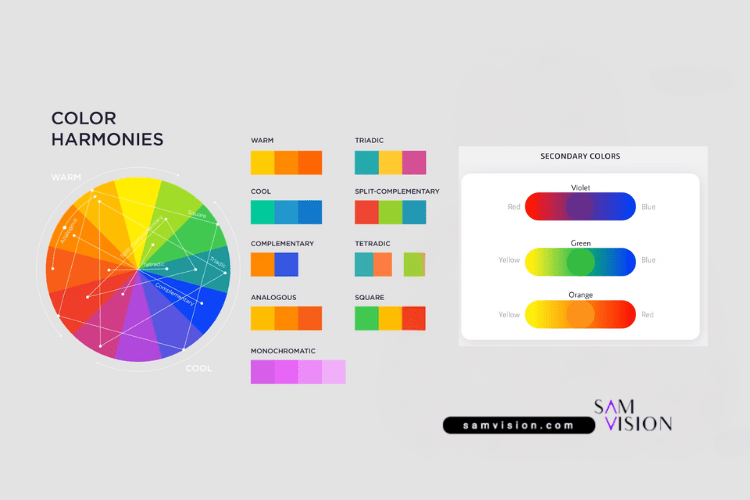
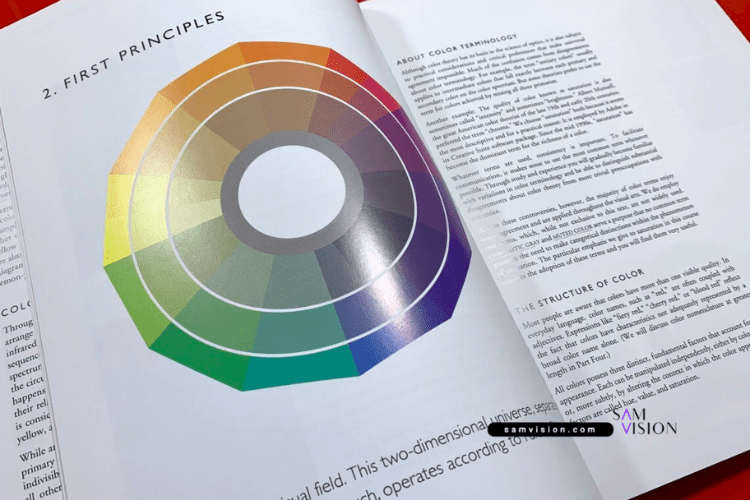
چرخه رنگ ها
یک چرخه کامل رنگ شامل سه پالت رنگ است. پالت اصلی شامل سه رنگ قرمز، آبی و سبز است. در واقع سایر رنگ های موجود را میتوان با ترکیب این سه رنگ به دست آورد. پالت دوم شامل ترکیب رنگهای پالت اصلی است. رنگ هایی مانند سبز، بنفش و نارنجی در این پالت قرار میگیرند.
پالت سوم نیز از ترکیب رنگهای موجود در دو پالت قبلی حاصل میشود. در این مقاله فضای کافی برای تشریح دقیق و کامل موضوع چرخه رنگ ها نیست. با این حال با کمی جستجو میتوانید اطلاعات زیادی درباره آن بیابید. بطور خلاصه آشنایی با این چرخه و درک روابط بین رنگها و هارمونی آنها در ترکیب با یکدیگر، برای رسیدن به بهترین ترکیب رنگ برای طراحی سایت بسیار مهم است.
مفهوم رنگ های ترکیبی
پیش از این گفتیم که هر رنگ شخصیت و مفهومی دارد. با این حال وقتی رنگها با یکدیگر ترکیب شده و شدت و حدت متفاوتی مییابند؛ شخصیت و مفاهیم آنها نیز تغییر میکند. بنابراین ممکن است از نظر روانشناسی رنگها همان اثرگذاری کلی را نداشته باشند.
به عنوان مثال اگرچه قرمز رنگی تهییجکننده است؛ اما وقتی رنگ آن روشنتر شود و یا با سبز ترکیب میشود؛ میزان این خاصیت نیز در آن کاهش مییابد. در نتیجه مثلا شاید دیگر رنگ مناسبی برای سایت فروشگاهی محسوب نشود. بنابراین بهتر است با مفهوم، شخصیت و شکل اثرگذاری رنگهای ترکیبی محبوب نیز آشنا شوید.
سلسله مراتب و ساختار سایت
برای انتخاب رنگ مناسب طراحی سایت، علاوه بر آشنایی با رنگها، نیاز به آشنایی با ساختار رابط کاربری سایت و نقش عناصر مختلف در آن است. به عنوان مثال اینکه هدر سایت شامل چه بخشهایی است و این بخشها چه کاربردی داشته و فرم های طراحی محبوب آن کدام است.
همین موضوع در مورد سایر عناصر موجود در صفحه از جمله فوتر، سایدبار، بادی، اسلایدر، کروسل، گالری، فرمها و… نیز مهم است. در ادامه و برای درک بهتر موضوع به بررسی نکات انتخاب رنگ مناسب برای دو بخش اصلی سایت یعنی پسزمینه و فونتهای سایت میپردازیم.
انتخاب رنگ پس زمینه
در درجه اول رنگ پسزمینه و فونت باید آنقدر متفاوت باشند؛ که خوانایی محتوای متنی سایت در نورهای مختلف صفحه نمایش دچار چالش نشود. به عنوان مثل روی پسزمینه سفید، نوشتن با رنگ زرد منطقی نیست. بنابراین بطور معمول انتخاب پس زمینه کاملا روشن و رنگ فونت کاملا تیره توصیه میشود. همچنین استفاده از رنگ های گرادیانت نیز برای پس زمینه جالب است.
با این حال استفاده از رنگ هایی با اشباع و شدت کم توصیه میشود. همچنین در صورت استفاده از رنگ گرادینت باید در جایگذاری عناصر و محل نوشتن متون دقت بیشتری به خرج بدهید. در نهایت رنگ هایی مانند سفید، کرمی، آبی، سبز و بنفش بسیار روشن از جمله رنگهای محبوب پسزمینه هستند.
انتخاب رنگ فونت
درباره رنگ فونت در بخش قبلی به عدم تداخل آن با رنگ پسزمینه اشاره کردیم. با این حال فونتها در انواع، ابعاد و شکلهای مختلفی در یک سایت مورد استفاده قرار میگیرند. به عنوان مثال تیترها، هیدینگها، متن اصلی، لینکها، هاورِ لینک ها (وقتی موس روی لینک قرار میگیرد.)، انکرتکستها و سایر فرمهای فونت را برای انتخاب رنگ آن در حالتهای مختلف باید در نظر بگیرید.
به عنوان مثال رنگ لینکها نباید آنقدر با رنگ متن اصلی متفاوت باشد که زیبایی ظاهری سایت را تحتتاثیر قرار دهد. از سویی نباید آنقدر مشابه باشد؛ که یافتن لینکهای یک متن با چشم دشوار باشد.

انتخاب رنگ سایت بر اساس اصول تجربه کاربری
هرچه به اصول تجربه کاربری و روشهای بررسی تجربه کاربران تسلط بیشتری داشته باشید؛ میتوانید در انتخاب بهترین ترکیب رنگ برای طراحی سایت موفقتر باشید. به عنوان مثال اصول تجربه کاربری قوانینی دارد که در ترکیب رنگها کمک میکند.
مثلا رنگ متون و زمینه باید کنتراست کافی با یکدیگر داشته باشد؛ تا خوانایی مناسبی به کاربر ارائه شود. همچنین تحقیقات تجربه کاربری به طراح سایت کمک میکند تا در عمل اثر رنگها را بر کاربران خود بسنجد.
به عنوان مثال میتوان با استفاده از روش AB Testing اثر دو رنگ متفاوت بر تمایل کاربران به کلیک بیشتر روی دکمه عضویت در خبرنامه را سنجید؛ و بر این اساس ترکیب رنگ آن را بهینه کرد. معمولا اجرای این آزمون ها در طراحی سایت وردپرسی به دلیلی وجود افزونههای مرتبط ساده تر است.
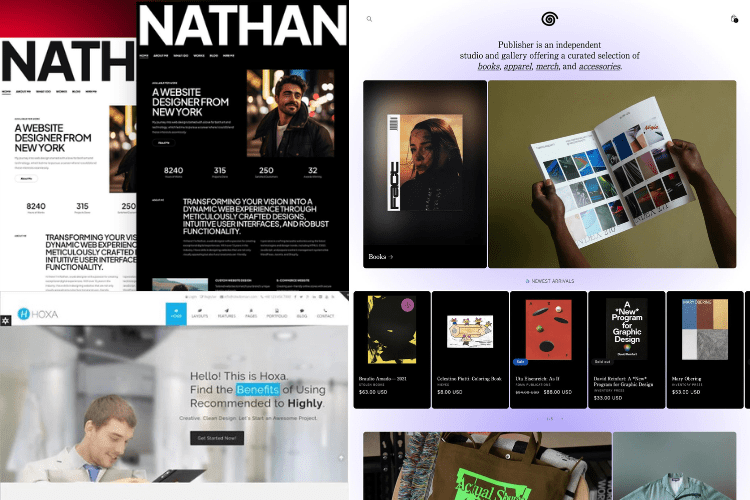
انتخاب رنگ سایت با بررسی سایت های مشابه
بررسی سایتهای مشابه برای طراحی سایت مناسب و همچنین انتخاب رنگ مناسب هم گزینهای خوب است. البته در این زمینه دقت کنید که به دام تکرار نیوفتید. به عبارت دیگر کار طراحی شما به کپی کردن بدون اختصاصیسازی نرسد. همچنین در سایتهای مشابه خارجی به دنبال نمونههای مناسب باشید. چراکه سایتهای مشابه فارسی طبیعتا از رقبای شما محسوب شده و طبیعتا شباهت رنگی به آنها ایده خوبی نیست.
انتخاب رنگ سایت به کمک ابزارها و سایت های راهنما
سرویس های زیادی وجود دارد که ترکیب رنگ مناسب برای سایت فروشگاهی یا دیگر سایتها را معرفی میکنند. به عنوان مثال با کمی جستجو در نمونهکارهای موجود در سایت دریبل، میتوانید ایدههای خوبی برای ترکیب رنگ سایت خود بگیرید. از سویی با جستجو برای دیزاین سیستمهای طراحی شده در سایت های مختلف، بخصوص فیگما، میتوانید بهترین روشهای مدیریت رنگ و ترکیب آنها با یکدیگر را در طراحی سایت مشاهده و بررسی کنید.
در این مقاله از وبسایت سَم ویژن درباره انتخاب رنگ های مناسب برای طراحی سایت با جزئیات کامل صحبت کردیم. همچنین اثر رنگ های خاص برای سایت را بررسی نمودیم. البته آشنایی با دنیای رنگها بسیار وسیعتر از موضوعات مطرح شده در این مقاله است. با این حال این نوشته میتواند راهنمای خوبی برای طراحان تازهکار با هدف ساخت نمونه کار طراحی سایت باشد.